함수와 일급 객체
일급 객체
다음과 같은 조건을 만족하는 객체를 일급 객체라 한다.
1. 무명의 리터럴로 생성할 수 있다. 즉, 런타임에 생성이 가능하다.
2. 변수나 자료구조(객체, 배열 등)에 저장할 수 있다.
3. 함수의 매개변수에 전달할 수 있다.
4. 함수의 반환값으로 사용할 수 있다.

함수 객체의 프로퍼티

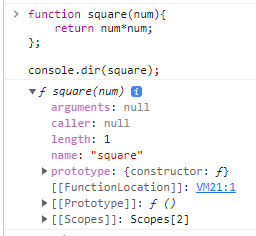
Object.getOwnPropertyDescriptors 메서드를 통해 모든 프로퍼티를 확인해보면
아래와 같이 arguments, caller, length, name, prototype 프로퍼티 확인이 가능함.

- '__proto__'는 접근자 프로퍼티이며, Object.prototype 객체의 프로퍼티를 상속받은 것임. (함수 객체 고유의 프로퍼티가 아니다)
- Object.prototype 객체의 프로퍼티는 모든 객체가 상속받아 사용 가능. 상세내용은 19장 "프로토타입" 참고
1. arguments 프로퍼티

- arguments는 객체이며, 유사 배열 객체임 // 유사 배열 객체: length 프로퍼티를 가진 객체로 for문 순회 가능
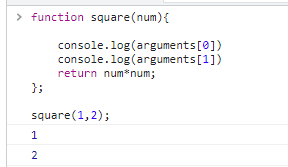
그로인해 arguments[0]과 같이 사용 가능함. 그리고 함수 내부에서 지역 변수처럼 사용됨. 외부 참조 불가
- 자바스크립트는 함수의 매개변수와 인수 개수의 일치여부를 확인하지 않음.
위 예제에서도 매개변수는 1개이나 인수로 2개를 넣어도 에러가 발생치 않음.
- arguments 프로퍼티는 일부 브라우저에서 지원하고 있지만 ES3 표준에서 폐지 되었음. 따라서 Function.arguments와 같은 사용법은 권장되지 않으며 함수 내부에서 지역 변수처럼 사용 가능한 arguments 객체를 참조하도록 함.
- 매개변수는 함수 몸체 내부에서 변수와 동일하게 취급됨. 함수 호출 시 undefined로 초기화되며 이후 인수가 할당됨.
- 인수를 적게 전달할 경우 매개변수는 undefined로 유지됨. 인수가 초과될 경우 초과된 인수는 무시됨.
(버려지는 것은 아니고, arguments 객체의 프로퍼티로 보관)

- arguments 객체는 인수를 프로퍼티로 소유. 프로퍼티 키는 인수의 순서
- callee: arguments를 생성한 함수, 즉 함수 자신을 가리킴.
- length: 인수의 갯수
* arguments 객체의 Symbol(Symbol.iterator) 프로퍼티
arguments 객체의 Symbol(Symbol.interator) 프로퍼티는 arguments 객체를 순회 가능한 자료구조인 이터러블(Iterable)로 만들기 위한 프로퍼티. Symbol.interator를 프로퍼티 키로 사용한 메서드를 구현하는 것에 의해 이터러블이 된다.

*arguments 매개변수 개수를 확정할 수 없는 가변 인자 함수를 구현할 때 유용함.

*유사 배열 객체와 이터러블
ES6에서 도입된 이터레이션 프로포콜을 준수하면 순회 가능한 자료구조인 이터러블이 됨. 이터러블이 없던 ES5에서 arguments 객체는 유사 배열 객체로 구분되었으나, 이터러블이 도입된 ES6부터는 유사 배열 객체이면서 동시에 이터러블임.
유사 배열 객체는 배열이 아니므로 배열 메서드 사용 시 에러 발생함.
배열 메서드 사용 시 Function.prototype.call, Function.prototype.apply를 사용해 간접 호출해야함.

이러한 번거로움을 해결하기 위해 ES6에서 Rest 파라미터 도입 됨.

2. caller 프로퍼티
caller 프로퍼티는 ECMAScript 사양에 없는 비표준 프로퍼티로,
이후 표준화될 예정도 없으니 사용하지 말고 참고로만 알아두길 바람.
caller 프로퍼티는 함수 자신을 호출한 함수를 가리킨다.

함수 호출 bar()의 경우 bar 함수를 호출한 함수가 없으므로 caller는 null이 된다.
3. length 프로퍼티
함수 객체의 length 프로퍼티: 매개변수의 개수
arguments의 length: 인수의 개수(함수 호출 시 인자의 개수)

4. name 프로퍼티
함수 객체의 name 프로퍼티는 함수 이름을 나타냄
name 프로퍼티는 ES5와 ES6에서 동작을 달리하므로 주의 필요함.
익명 함수 표현식의 경우 ES5의 name은 빈 문자열이며,
ES6에서는 함수 객체를 가리키는 식별자를 값으로 가짐.

5. __proto__ 접근자 프로퍼티
모든 객체는 [[Prototype]]이라는 내부 슬롯을 가지며, [[Prototype]] 내부 슬롯은 객체지향 프로그래밍의 상속을 구현하는 프로토타입 객체를 가리킴. // 상세 내용은 19장 참고
__proto__ 프로퍼티는 [[Prototype]] 내부 슬롯이 가리키는 프로토타입 객체에 접근하기 위해 사용하는 접근자 프로퍼티임.
내부 슬롯에는 직접 접근할 수 없고 간접적인 접근 방법을 제공하는 경우에 한하여 접근할 수 있음. [[Prototype]] 내부 슬롯에도 직접 접근할 수 없으며 __proto__ 접근자 프로퍼티를 통해 간접적으로 프로토타입 객체에 접근할 수 있음.

*hasOwnProprty 메서드
hasOwnProprty 메서드는 이름에서 알 수 있듯
인수로 전달받은 프로퍼티 키가 객체 고유의 프로퍼티 키인 경우에만 true이며,
상속받은 프로토타입의 프로퍼티 키인 경우 false 반환함.
6. prototype 프로퍼티
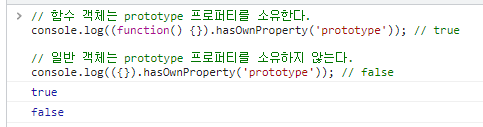
- prototype 프로퍼티는 생성자 함수로 호출할 수 있는 함수 객체, 즉 cunstructor만이 소유하는 프로퍼티임.
일반 객체와 생성자 함수로 호출할 수 없는 non-cunstructor에는 prototype 프로퍼티가 없음.

- prototype 프로퍼티는 함수가 객체를 생성하는 생성자 함수로 호출될 때 생성자 함수가 생성할 인스턴스의 프로토타입 객체를 가리킴.