
Create-React-App 사용 방법 및 폴더 구조 정리
오늘은 Create-React-App 사용방법 및 생성된 React 앱 내 파일들은 어떤게 있는지, 역할은 무엇인지 한번 파헤쳐 보고자 한다.
평소 React 개발 시 Create React App을 통해 React 앱을 템플릿을 만들어 개발을 시작했다. 다들 마찬가지겠지만 아래 명령어를 이용하면 된다.
npx create-react-app my-app
cd my-app
npm start
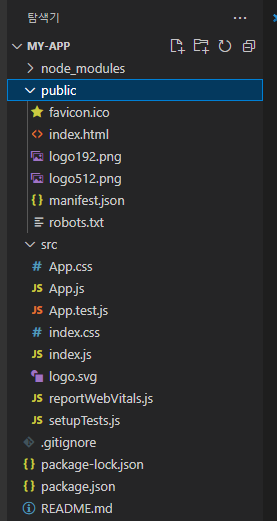
위 명령어로 만들어진 my-app 폴더에 들어가보면 아래와 같은 폴더와 파일이 있다.

나는 이 중에 App.js, index.js 파일을 주로 개발했었고 그 외 다수 파일들은 삭제하곤 사용했다.
그러다 문득 적어도 '기본 파일들은 알고 사용하는게 맞지 않을까?' 하는 생각이 들어 이 글을 작성하게 되었다.
Create-React-App 사용 방법
Create-React-App이란?
React 공식 사이트에서 제공해주는 라이브러리로, React 앱 구성에 필요한 React 라이브러리와 Webpack, Babel 등의 라이브러리를 포함한 라이브러리이다. 여기서 Webpack과 Babel에 대해 살펴보면,
Webpack은 리액트 프로젝트에서 사용되는 여러 개의 자바스크립트 파일을 하나로 합쳐주는 모듈 번들러이다.
React는 어떤 파일에서든 다른 파일을 자유자재로 import하여 사용할 수 있는데, 그걸 가능하게 해주는 것이 Webpack이다.
Babel은 JSX로 작성된 코드를 JavaScript로 변환시켜준다. 여기서 JSX는 React에서 사용할 수 있는 문법으로, JavaScript와 HTML을 함께 사용하는 코드 작성 방법이다.
2022.12.07 - [React] - React - JSX란? JSX 문법 알아보기
Create-React-App(CRA) 명령어
위에서도 언급했지만 React 앱을 만들기 위해선 아래 명령어를 사용한다. 공식 홈페이지에서 안내해준 명령어이다.
npx create-react-app my-app
cd my-app
npm start위 공식 문서에서 상세한 내용을 확인할 수 있다.
여기서 npx는 항상 최신 버전의 라이브러리를 설치해주는 명령어이다. 그러나 만약 이전에 npm install -g create-react-app 명령어를 사용하여 글로벌로 Create React App을 설치한 경우, 이전 버전으로 설치될 수도 있다.
이럴 땐 npx가 항상 최신 버전을 사용하기 위해 아래 명령어를 통해 먼저 글로벌로 설치된 create-react-app을 삭제 후에 npx로 react 앱을 설치하길 바란다.
글로벌 설치된 create-react-app 삭제 명령어
npm uninstall -g create-react-app
yarn global remove create-react-app
create-react-app 폴더구조
create-react-app을 실행한 뒤 설치된 프로젝트 폴더의 구성은 다음과 같다.
my-app/
README.md
node_modules/
package.json
public/
index.html
favicon.ico
src/
App.css
App.js
App.test.js
index.css
index.js
logo.svg
출처: 공식문서
node_modules 폴더
node.js의 패키지를 구성하는 요소로 외부 node 모듈을 저장하는 폴더이다. react를 설치하면, react도 외부 모듈이므로 여기에 설치가 된다. 또한 react를 실행하기 위해 필요한 외부 모듈 또한 설치가 된다. 이러한 외부 모듈의 소스 코드가 모두 담겨져 있는 폴더이므로 매우 큰 용량을 갖는다. 따라서 github에 올려서는 안되는, .gitignore 파일에 반드시 명시해주어야 하는 폴더이다.
그럼 협업하는 팀원들은 node module 폴더가 없는데 어떻게 동일한 개발환경을 구성할 수 있을까?
> package.json 파일이 있기에 가능하다.
package.json 파일
package.json, package-lock.json 파일을 통해 어떤 패키지가 설치되어 있는지, 패키지의 버전은 무엇인지 확인할 수 있다. 이 파일은 협업하는 팀원들과의 패키지 버전, 사용 패키지 등을 통일시키는 중요한 역할을 하므로 신중하게 편집하고, 백업을 해두는 게 좋다.
{
"name": "my-app",
"version": "0.1.0",
"private": true,
"dependencies": {
"@testing-library/jest-dom": "^5.17.0",
"@testing-library/react": "^13.4.0",
"@testing-library/user-event": "^13.5.0",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-scripts": "5.0.1",
"web-vitals": "^2.1.4"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
},
...package.json 파일 예시
dependencies는 설치한 라이브러리의 이름과 버전 등을 확인할 수 있다. npm 또는 yarn을 통해 package를 설치하면 dependencies에 추가가 된다.
scripts는 커스텀 명령어를 만들어 둔 것이다. 예시에 있는 scripts 내 명령어들은 create-react-app 실행 시 생성되는 기본 명령어이고, 사용자가 얼마든지 추가하여 사용할 수 있다.
예를 들어 터미널에 npm start을 실행하면 npm react-scripts start를 실행한것과 같다.
public 폴더
public 폴더는 index.html과 기타 관련 파일로 구성되어 있다.
favicon.icon
사용자 아이콘. 웹 사이트의 아이콘.
index.html
react 앱 실행 시 보이는 html로, html 파일이 하나 밖에 없으므로 SPA가 됨.
logo192.png, logo512.png
웹 앱에서 사용하는 로고들.
manifest.json
웹 앱의 구성과 메타데이터를 정의하는 데 사용
robots.txt
검색 엔진이 웹사이트를 수집할 때 수집 할 것과 하지 말아야 할 것을 명시해주는 파일
src 폴더
src 폴더에는 아래와 같은 파일들이 있다. 실제 개발할 때 가장 많이 다루는 폴더이고, 아래 파일들 외 page, components, router, hook, react-query 등의 폴더를 만들어 구성하는 편이다.
*src는 소스 코드의 줄임말이다.
index.js
React 애플리케이션의 진입점. 웹 페이지 내 React 애플리케이션을 렌더링하는 역할 수행
App.js
주요 애플리케이션 컴포넌트. 웹 앱의 레이아웃 및 구조를 정의하며,
다른 컴포넌트를 렌더링하거나 라우팅을 설정하는 역할 수행
index.css 또는 App.css
애플리케이션의 스타일을 정의하고, 컴포넌트에 스타일을 적용하는 데 사용됨.
App.test.js
App.js 내 기능을 테스트 하기 위한 파일.
setupTest.js
테스팅 라이브러리를 import하는 파일
logo.svg
최초 화면에 앱에서 사용하고 있는 svg 파일
reportWebVitals.js
웹 앱의 여러가지 퍼포먼스를 분석해주는 도구. 개발 시 유용
이렇게 React 생성 도구인 create-react-app 라이브러리와 생성된 React 앱 폴더구조 및 파일 등을 확인해보았다.
매번 삭제하고 개발을 시작하느라 제대로 볼 시간이 없었던 파일들인데, 알게되어 매우 뿌듯하다.
다음엔 Vite(비트)를 이용하여 React 앱 생성 방법과 폴더구조 및 기타 특성 확인을 해봐야겠다.
'React' 카테고리의 다른 글
| [React] 컴포넌트란? 컴포넌트 핵심 개념 한방에 정리! (0) | 2023.10.12 |
|---|---|
| [React] JSX란 대체 무엇인지? JSX 정의 및 문법 파헤치기 (0) | 2022.12.07 |