안녕하세요, Will 입니다.
오늘은 배열(Array)의 forEach를 설명하도록 하겠습니다.
1. forEach 사용법
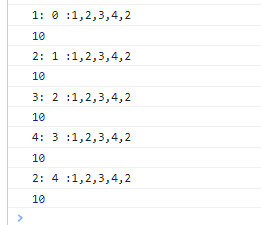
아래 코드를 보자
|
1
2
3
4
5
6
|
var arr = [1,2,3,4,2];
arr.forEach(function(element, index, all){
console.log(`${element}: ${index} :${all}`);
console.log(this.ten);
},{ten:10});
|
cs |

forEach문은 위와 같이 function을 Parameter로 가지며, 콜백 함수라고 한다.
콜백 함수는 배열의 element 하나 씩 읽어가며 호출된다. 즉 element 수(Length) 만큼 호출된다.
콜백 함수의 Parameter는 element, index, all이 있으며
element는 콜백 함수 호출 시점 배열에서 읽은 element 값, index는 element의 index, all은 배열 전체를 의미한다.
추가적으로 forEach의 두 번째 parameter는 opt(선택)이며 콜백 함수 내에서 this로 참조할 수 있는 변수를 만들어 넣을 수 있다.
*continue와 break 사용이 불가하다.
2. forEach의 반복범위
forEach는 시작 시점에 반복 범위가 정해져 있다.
즉 콜백 함수 내에서 배열의 크기를 늘려도, 호출 시점 배열 크기(Length)만큼만 호출된다.
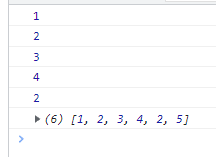
아래 코드를 보자
|
1
2
3
4
5
6
7
8
|
var a = [1,2,3,4,2];
a.forEach(function(element, index, all){
if(index ===3) a.push(5);
console.log(element);
},{ten:10});
console.log(a);
|
cs |

push는 배열 맨 뒤에 값을 추가한다.
분명 push를 통해 5를 배열 마지막에 추가하여
배열 Length가 6으로 증가하였으나 콜백함수는 5번만 호출되었다.
5가 추가된 것은 마지막 console.log를 통해 확인할 수 있다.
추측으로는 콜백함수 내 배열이 늘어남에 따라
콜백함수가 무한히 호출될 가능성이 있기 때문에 시작 시점에 반복 범위를 정한 것으로 보인다.
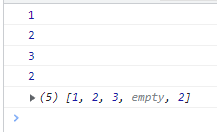
그런데 삭제할 경우에는 다르다.
|
1
2
3
4
5
6
7
8
|
var a = [1,2,3,4,2];
//Array forEach()
a.forEach(function(element, index, all){
if(index === 1) delete a[3];
console.log(element);
},{ten:10});
console.log(a);
|
cs |

콜백 함수 내 delete를 이용하여 a[3]을 삭제하도록 했다.
결과 확인 시 4번만 호출되었다.
'JavaScript' 카테고리의 다른 글
| 리터럴(Literal)과 변수(Variable)의 차이는 무엇인가? (0) | 2024.07.05 |
|---|---|
| JavaScript 표현식과 문 (0) | 2022.11.23 |
| 함수와 일급 객체 (0) | 2022.10.31 |
| JavaScript continue 문 (1) | 2022.10.04 |
| JavaScript break 문 (1) | 2022.10.04 |